Creating an image map using Dreamweaver


- The graphic you see above was created using Alt+PrintScreen to get a screen capture of a Maya session copied to the Windows clipboard. More instructions later for how to do screen captures in the Macintosh environment.
- The graphic was cropped after pasting it into Photoshop. When you create a New Photoshop canvas, and you have something on the Windows clipboard, the Preset: choice of the File menu > New dialog box will be by default set to CLIPBOARD. The canvas that is created is exactly the same size as whatever active window or dialogue box you copied to the clipboard using Alt+Printscreen.
- How do you CROP in Photoshop. Select with the Rectangular Marquee tool (M) what you need from the canvas (or use a more specialized selection tool, if needed). Then use the Image menu > Crop command to crop away what you did not have selected.
- The image above is named StatusLine.jpg. Photoshop Save As allows you to specify .jpg (JPEG) or .gif (GIF) as the format, so the graphic can be used as part of a web page.
- StatusLine.jpg is an image map. An image map is an image that has one or more hotspots placed on top of it. StatusLine.jpg has 3 hotspots placed upon it. Can you find them?
- A hotspot is a clickable area on a graphic. As you click each hotspot, you will be taken to a different web page. So we have hypertext, hypergraphics and now we have hypergraphic hotspots. So one graphic can link to many different web pages.
- These hotspots were created in Dreamweaver CS3. One thing I learned the hard way is that when you type in the Alt text, you MUST press the Enter or Return key BEFORE you do anything other action or all of the text you carefully decided upon and typed will be discarded by Dreamweaver.
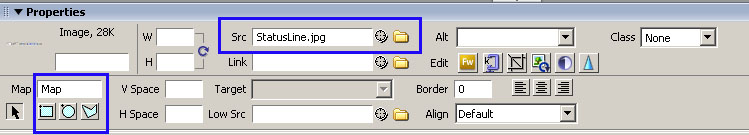
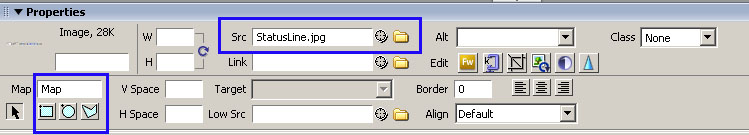
- Here is what the Property Inspector looks like in Dreamweaver when you have a JPEG or a GIF image selected. Aside: Note how easy it would be to make a graphic be a hypergraphic using Dreamweaver without bothering with the Code view!

- Finally, here is what the Property Inspector looks like AFTER I created the leftmost HOTSPOT on the StatusLine.jpg graphic that is demonstrated at the top of this page.


Online HELP.ADOBE.COM for
Image
Maps - what are they? and also for Inserting
Client-Side image map
hotspots for CS4 Dreamweaver.
1. In the Document window, select the image.
2. In the Property inspector, click the expander arrow in the
lower-right corner to see all properties.
"EXPANDER ARROW"
can be hard to find!
3. In the Map Name box, enter a unique name for the image map. If you
are using multiple image maps in the same document, make sure each
map has a unique name.
I did not give the Image Map a name, just
let DW name it, since it was going to
probably be the only Image Map for
the entire .HTML page.
4. ...
Fall 2009 email note explaining more about Image Maps: Hot Spots,
Godzilla's Mom, Image Maps, and more.